Heelu!. Lại là một dân chơi hệ React chắc hẳn AE đã từng chạm tay đến những function optimizing như React.memo, useCallback, useMemo.
Lý do AE dùng chỉ vì thích hay muốn performance tốt hơn thôi mà. Tiếp thôi, dependency trong các optimizing hooks kéo theo các vấn nạn lạm dụng và hậu quả quản lý các dependency của hook không tốt, AE sẽ gây ra cái small errors, complex errors, conflict rendering,.. Mềnh đoán AE cũng khó mà đỡ nổi nếu gặp các cases này. :v. Người từng trải :( .
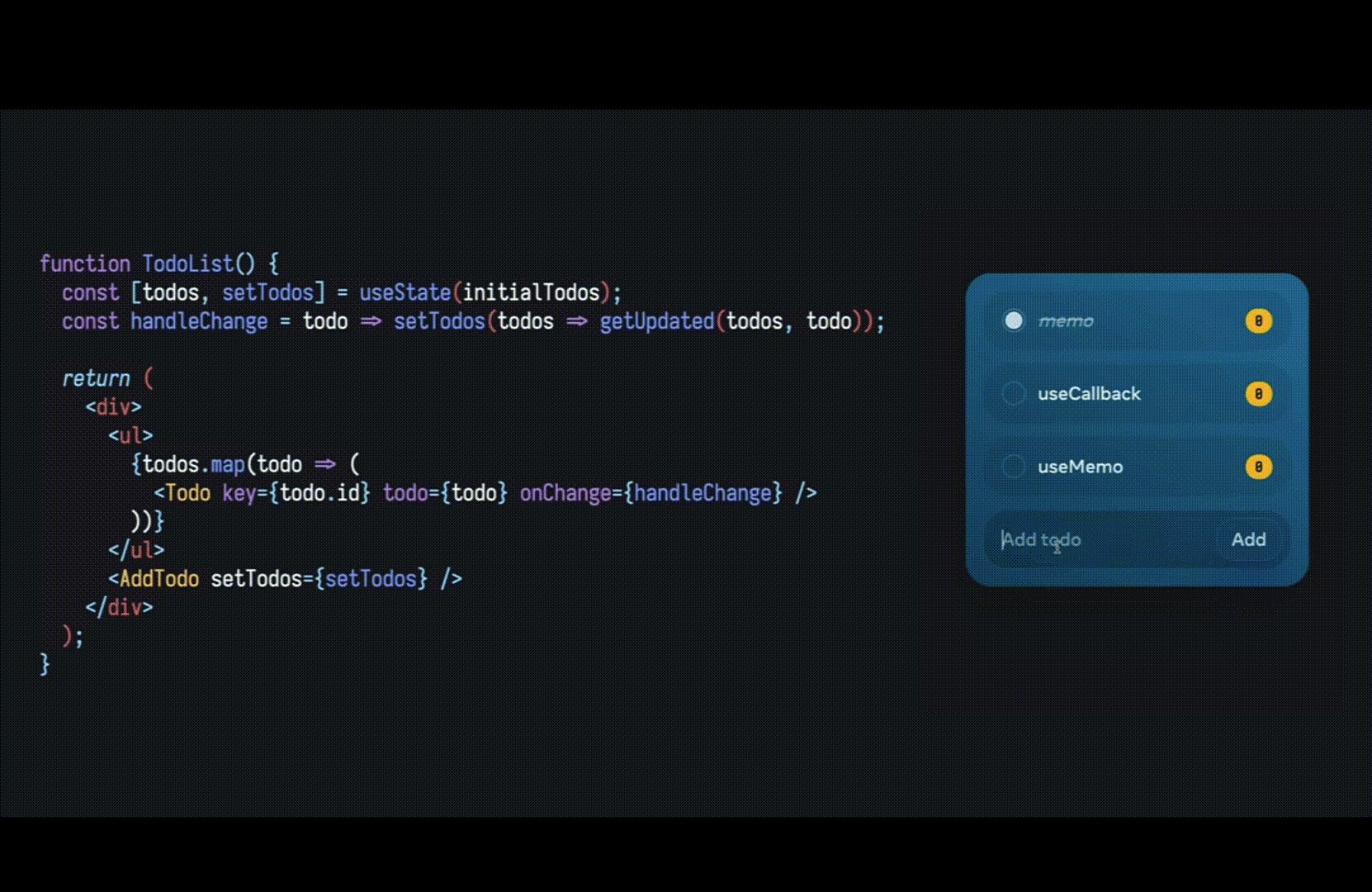
Vấn đề ở đây việc re-render components không cần thiết


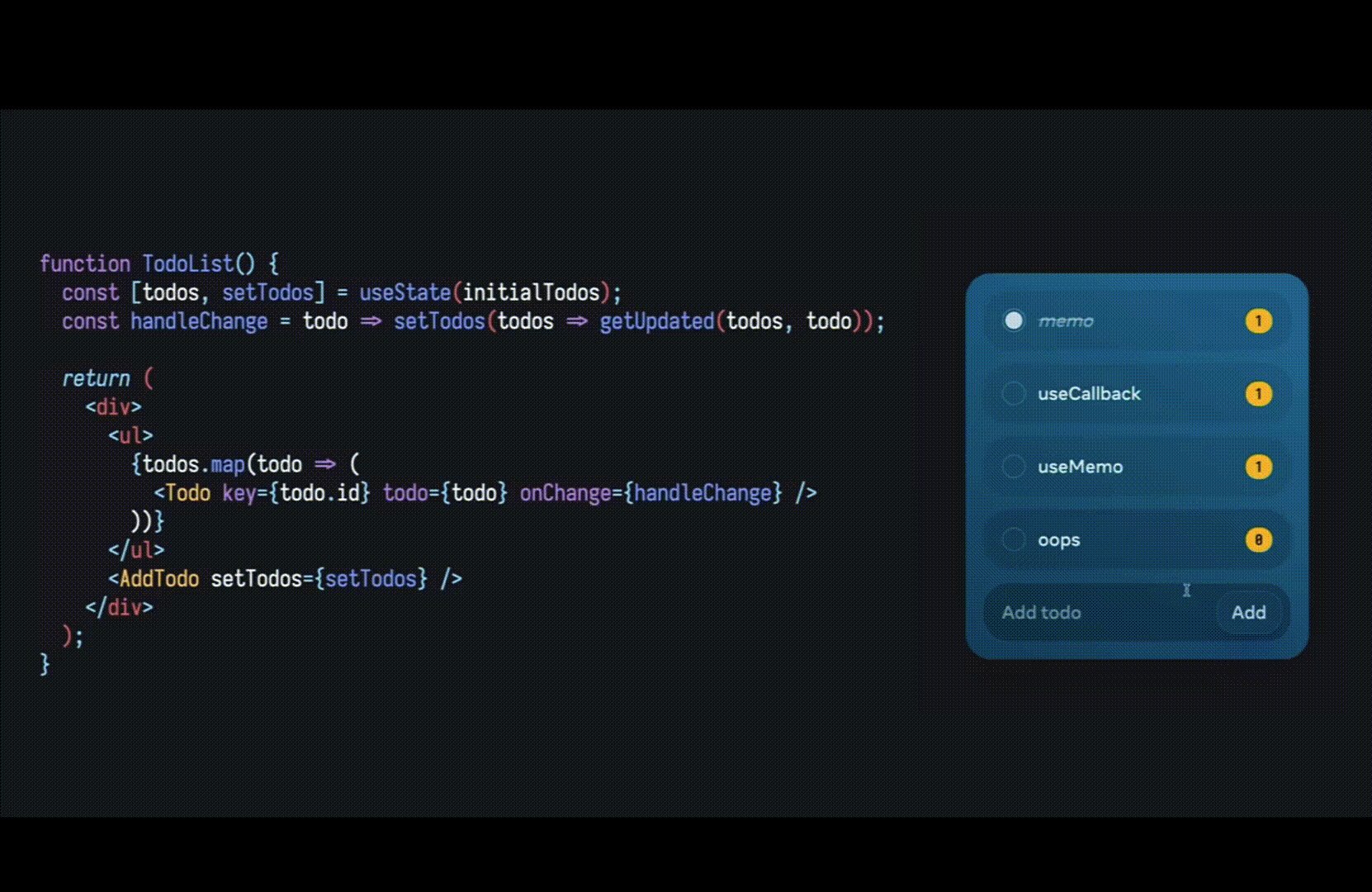
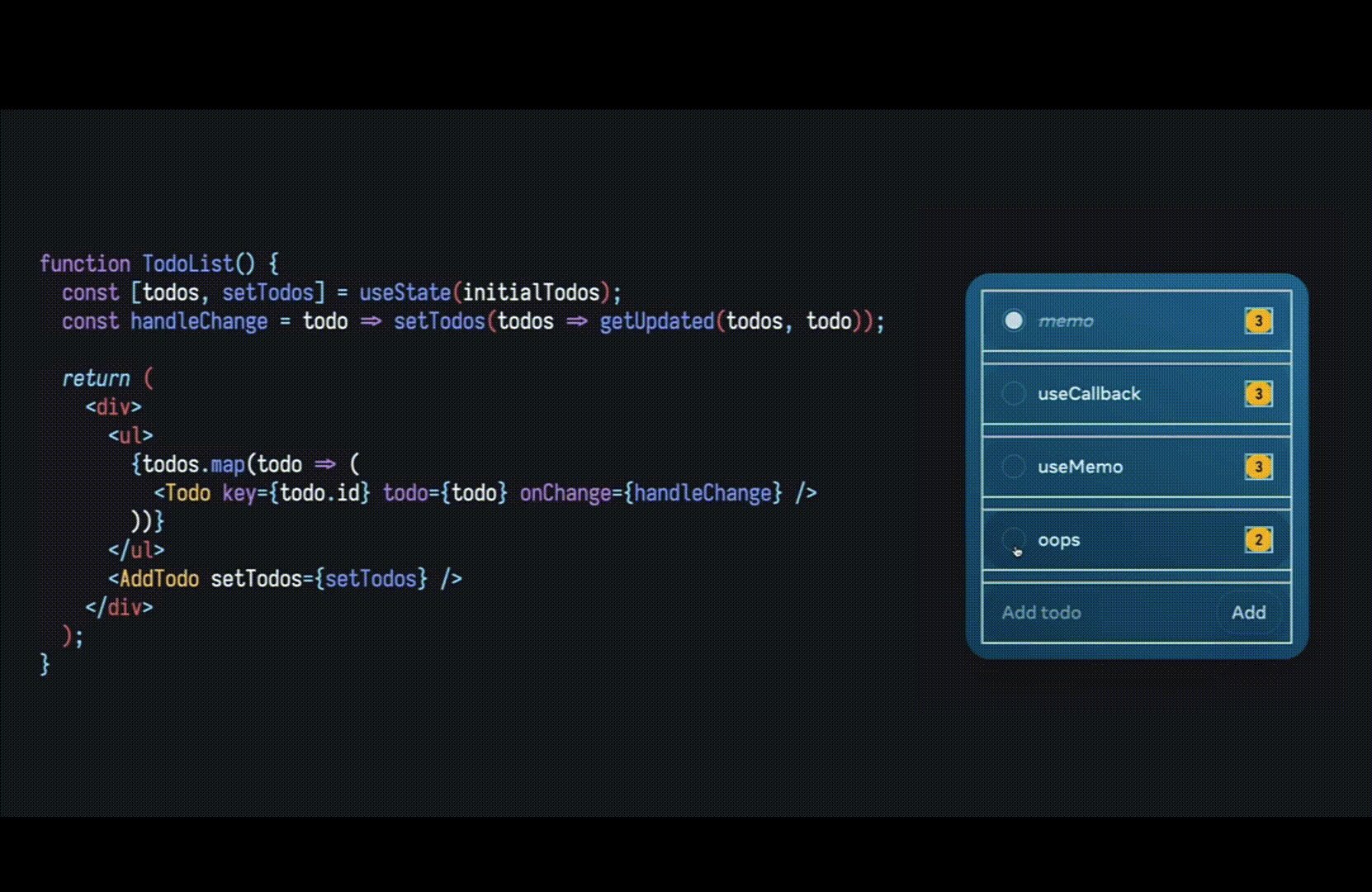
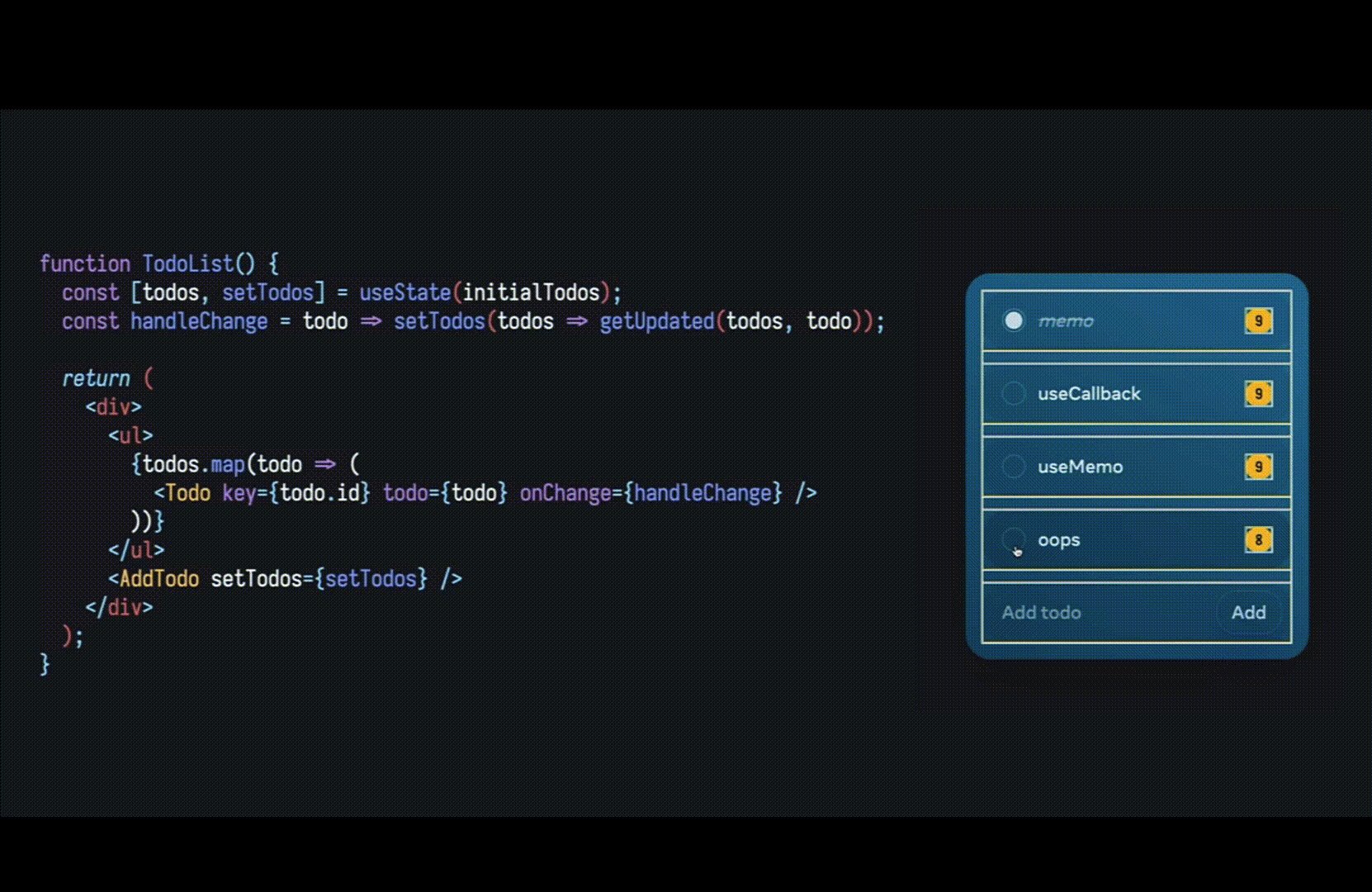
Sure, để giải quyết useMemo, useCallback hoặc React.memo không thể nằm ngoài sự lựa chọn. Tuy nhiên vì vậy mà có thêm nhều nhều dependency rất đáng suy ngẫm có nên? AE ngó nhẹ hình xem thử!


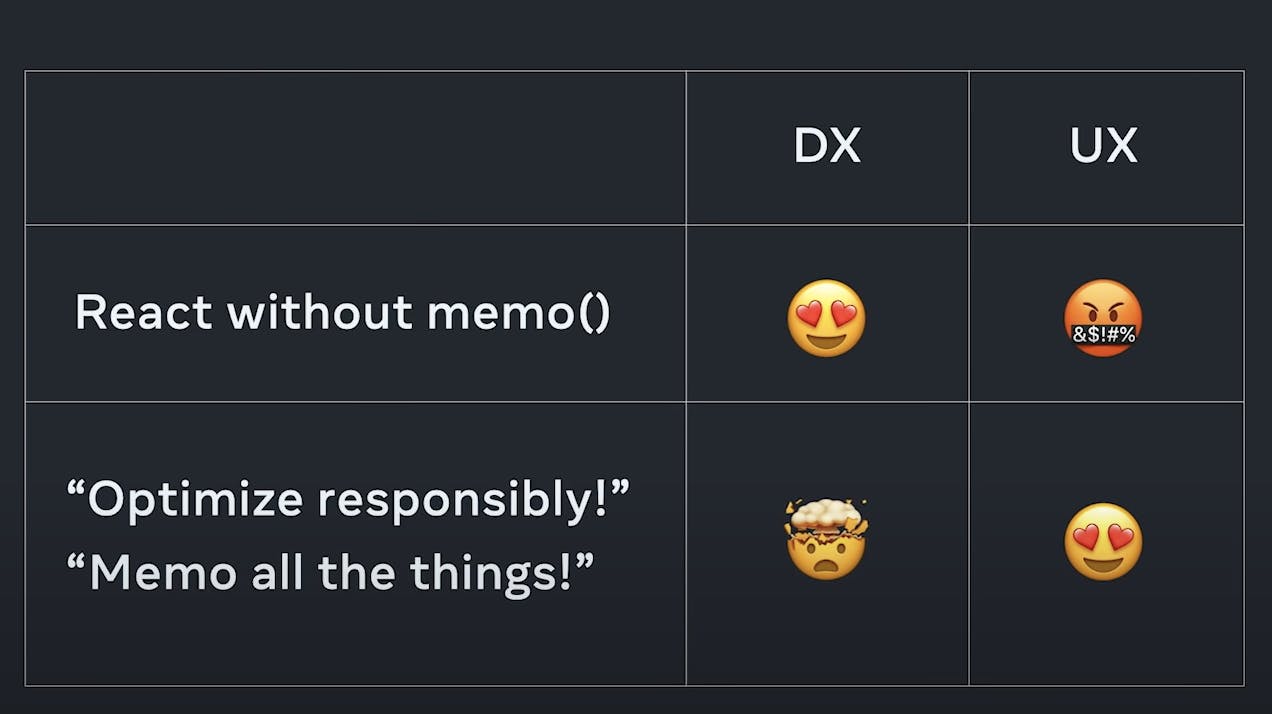
Haizz, Phải đánh đổi mà, DX ( Developer Experience ) và UX (User Experience) luôn luôn tỷ lệ nghịch với nhau cả.
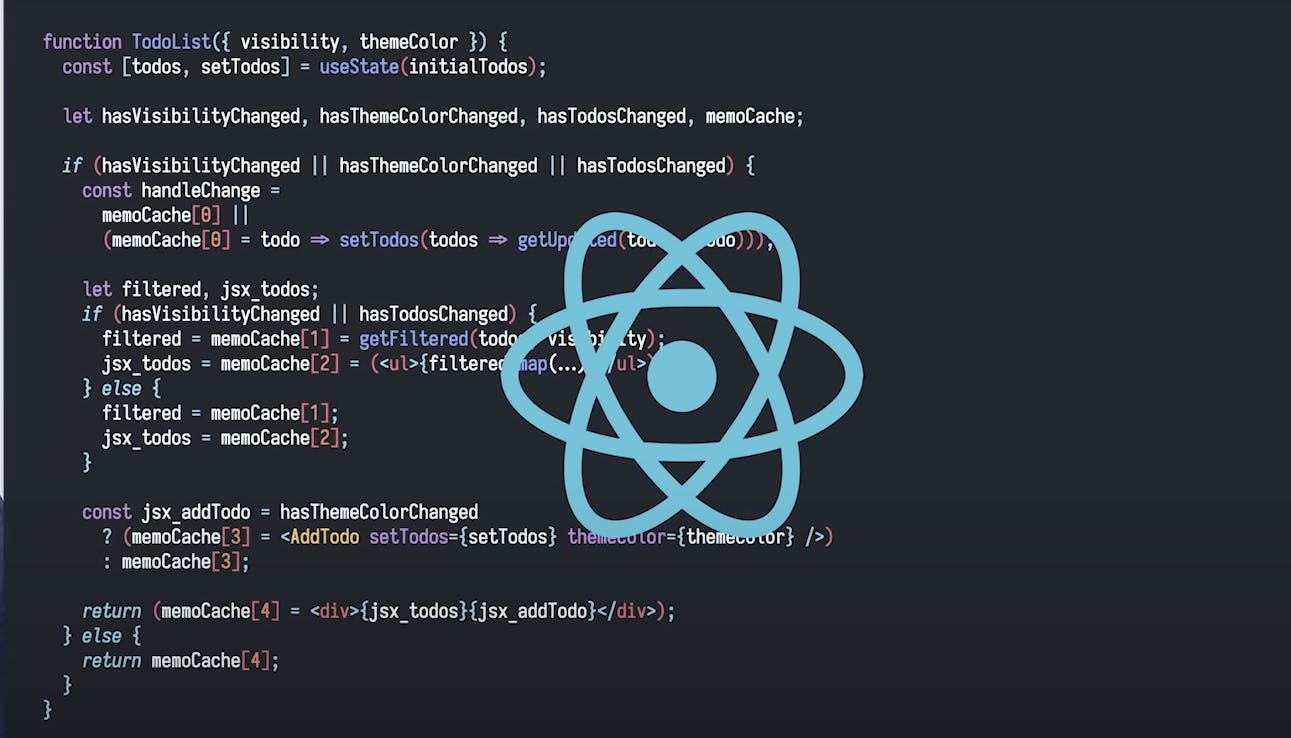
So. Đã đọc đến đây thì mềnh cũng rất cảm ơn AE đã ghé đến trang của mình <3. Tiếp, chính bản thân React cũng đã thấy được việc đó, nên họ đã tiếp tục phát triển 1 thuật toán compile giúp cho việc React'er mình đơn giản hóa được 1 phần trong DX.
Thậc ra không khác gì dùng useMemo và useCallback cả. React Forget sẽ tự động thêm giúp AE mềnh thôi, trong quá trình compiler

Conclusion React Forget
React Forget là thuật ngữ của React để auto-memoizing compiler và AE mình cứ code như bình thường!.